Sitecore Commerce comes with lot of analytics tools/reports which are specific to commerce. If you are not aware of what all comes OOB, you can check out my session here
Now you are aware of what all comes with Sitecore Commerce for analytics and one of them is Abandoned Cart Marketing Automation campaign.
While we tried to set this up for one of the project, we faced few challenges. You should be aware of these if you are planning to use Abandoned Cart feature to avoid any of issues mentioned here.
#Issue 1: Live event is not configured
Contact will be enrolled to automation plan on any of the activity like Add/Remove/Edit cart line. And specific page events are being raised based on operation user performs. This page events will be checked against contact to determine if contact’s cart has been manipulated or not in custom listener

We need to configure page events as live event which is specified below:

Why above page events are not configured as live event by default then?

#Issue 2: Missing config files
We observed this issue on higher environment while it was working fine in local. After making sure it works in local it was difficult to troubleshoot on higher environment as we were not seeing any error in Content Delivery (from where user enrolls into campaign on any of the shopping cart activity like add/edit/remove from cart) and Marketing Automation Engine.
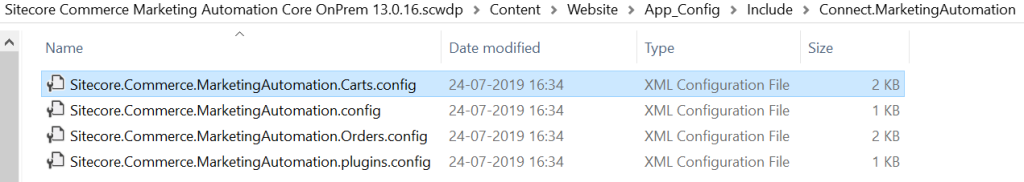
From showconfig, we came to know that Marketing Automation campaign related configs were missing from the Content Delivery role.
Sitecore Commerce Marketing Automation Core OnPrem 13.0.16.scwdp.zip
Above package comes as part of commerce installation package. It will be different based on Sitecore commerce version and installation type weather OnPrem or cloud.
This package contains all the capabilities related to Marketing Automation for Cart and Order.

You need to make sure this is installed on CM as well CD roles in your installation scripts if you are modifying scripts for scaled version.
This config file contains all the patches to the pipelines which are responsible to add/remove user to/from Marketing Automation campaign.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<cartAutomationPlanCustomValueProvider type="Sitecore.Commerce.MarketingAutomation.Providers.CartAutomationPlanCustomValuesProvider, Sitecore.Commerce.Connect.MarketingAutomation" singleInstance="true" />
<pipelines>
<commerce.carts.addCartLines>
<processor type="Sitecore.Commerce.MarketingAutomation.Pipelines.Carts.Common.UpdateVisitorInAutomationPlan, Sitecore.Commerce.Connect.MarketingAutomation">
<param ref="cartAutomationPlanCustomValueProvider" />
<basePlanName>Abandoned Cart</basePlanName>
<allowDuplicateContacts>false</allowDuplicateContacts>
</processor>
</commerce.carts.addCartLines>
<commerce.carts.removeCartLines>
<processor type="Sitecore.Commerce.MarketingAutomation.Pipelines.Carts.Common.UpdateVisitorInAutomationPlan, Sitecore.Commerce.Connect.MarketingAutomation">
<param ref="cartAutomationPlanCustomValueProvider" />
<basePlanName>Abandoned Cart</basePlanName>
<allowDuplicateContacts>false</allowDuplicateContacts>
</processor>
</commerce.carts.removeCartLines>
<commerce.carts.updateCartLines>
<processor type="Sitecore.Commerce.MarketingAutomation.Pipelines.Carts.Common.UpdateVisitorInAutomationPlan, Sitecore.Commerce.Connect.MarketingAutomation">
<param ref="cartAutomationPlanCustomValueProvider" />
<basePlanName>Abandoned Cart</basePlanName>
<allowDuplicateContacts>false</allowDuplicateContacts>
</processor>
</commerce.carts.updateCartLines>
</pipelines>
</sitecore>
</configuration>
So, without this configs these processors were not getting called at all and we were not seeing any errors in any of the role which is difficult to troubleshoot.
#Issue 3: Incorrect Campaign Name
When we select Commerce Abandoned Cart MA Campaign module while creating new Storefront site as part of installation, it creates campaign with name Storefront Abandoned Cart.
Starting point in MA campaign define how contacts should be enrolled in automation campaign. When we see starting point of the Abandoned Cart Marketing Automation campaign, Top Level Commerce Campaign goal is selected. So, based on this contact should be enrolled when user hits this goal which must be getting called during shopping cart activity.

But that’s not the case, after digging into UpdateVisitorInAutomationPlan processor, it came out that instead of raising above goal, contact is getting enrolled into automation plan based on plan name. And this plan name needs to be in specific way which is [Shop Name]+” “+[Base Plan Name]. Shop Name which will be generally your site name and Base Plan Name specified in above config which is Abandoned Cart separated by space.

And it’s very difficult to find this in documentation so you might end up spending lot of time figuring out what’s happening unless you check processor mentioned.
We had not followed this naming convention while creating custom automation plans for our shops which was causing the issue.
#Issue 4: Plan Name v/s Alias
After solving above issue of having wrong plan name, we were hopeful of everything works fine.
But to our surprise, still it was not working and contacts were not getting enrolled in automation plan.
So, we tried to override AutomationProvider and AutomationPlanProvider which are responsible of getting automation plan using above name in UpdateVisitorInAutomationPlan processor.
In above implementation, it’s trying to fetch automation plan by alias using below API

So, what do we refer as alias in automation plans?

So, we went ahead to check our custom automation plan’s alias at /sitecore/system/Marketing Control Panel/Automation Plans location in Marketing Control Panel.
Value of the Name field was correct and which we were also able to see in MA plan as per expected naming convention [Shop Name]+” “+[Base Plan Name]. But Item Name was having GUID appended.


We had to remove GUID from Item Name and need to make sure Item Name follows naming conventions mentioned above to make it work after deploying marketing definitions.
#Issue 5: Unauthenticated user
Till Sitecore Commerce 9.2, Abandoned cart functionality was only working for authenticated users. So, if you are trying to do all shopping cart activity after fixing above issues as guest user, it will still not work.
If you want to make it work for unauthenticated but identified user, you will have to override UpdateVisitorInAutomationPlan processor and patch custom processor wherever this processor is getting used:
– Sitecore.Commerce.MarketingAutomation.Carts.config
– Sitecore.Commerce.MarketingAutomation.Orders.config
In custom processor, you need to remove a condition where it checks for user authentication.

In Sitecore 9.3, It’s also possible to enable abandoned cart functionality for unauthenticated user. You can do this using allowUnauthenticatedContacts param in above config with UpdateVisitorInAutomationPlan processor. Also you can enable multiple time enrollment of same contact in one plan by using allowDuplicateContacts param.
<commerce.carts.addCartLines>
<processor type="Sitecore.Commerce.MarketingAutomation.Pipelines.Carts.Common.UpdateVisitorInAutomationPlan, Sitecore.Commerce.Connect.MarketingAutomation">
<param ref="cartAutomationPlanCustomValueProvider" />
<allowDuplicateContacts>true</allowDuplicateContacts>
<allowUnauthenticatedContacts>true</allowUnauthenticatedContacts>
</processor>
</commerce.carts.addCartLines>
For this to work with unauthenticated user, user must be identified. Contact information is captured and identified when the customer enters an email address, for example, on the Billing page.
Support for anonymous customers is provided by the SetAnonymousPreferredEmail processor in the UpdateCart pipeline.

More information here: https://doc.sitecore.com/developers/93/sitecore-experience-commerce/en/multiple-enrollments-and-anonymous-contacts-in-commerce-marketing-automation-campaigns.html
So, all these are small issues but if you are not aware you will end up spending lot more time.


![2019-08-11 14_25_13-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-14_25_13-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)

![2019-08-11 14_47_32-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-14_47_32-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)
![2019-08-11 14_58_11-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-14_58_11-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)
![2019-08-11 15_30_02-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-15_30_02-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)


![2019-08-11 17_05_15-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-17_05_15-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)



![2019-08-11 17_29_47-NEW-LIXIL-VM (Lixil - Sc9.0.2 installed) [Running] - Oracle VM VirtualBox _ 1](https://pratiksatikunvar.files.wordpress.com/2019/08/2019-08-11-17_29_47-new-lixil-vm-lixil-sc9.0.2-installed-running-oracle-vm-virtualbox-_-1.png)